前言
在开发过程中要求对PDF类型的发票提供预览和下载功能,**PDF** 类型文件的来源又包括H5 移动端和 **PC 端**,而针对这两个不同端的处理会有些许不同,下文会有所提及。
针对PDF 预览的文章不在少数,但似乎都没有提及可能遇到的问题,或是提供对应的具体需求场景下如何选择,因此,本文的核心就是结合实际需求场景下,看看目前各种实现方案到底哪一个更适合,当然希望大家可以在评论区对文中的内容进行斧正,或是提供更优质的方案。
基本要求:
产品要求:
PDF 预览
先抛开上面的各种要求,咱们先总结下目前实现PDF预览的几种常用方式:
接下来分别看看以上方案如何实现,以及是否符合上述提供的要求!
/ 实现预览标签
元素将外部内容嵌入文档中的指定位置vue预览pdf,此内容由外部应用程序或其他交互式内容源(如浏览器插件)提供。
说简单点,就是使用来展示的资源是完全交由它所在的环境提供的展示功能,即如果当前的应用环境支持这个资源的展示那么就可以正常展示,如果不支持那就无法展示。
使用起来也是非常简单:
<embed
type="application/pdf"
:src="pdfUrl"
width="800"
height="600" />
复制代码

多数现代浏览器已经弃用并取消了对浏览器插件的支持,现在已经不建议使用标签,但可以使用
、、、等标签代替。
标签
基于的方式和以上差不多,整体效果也一致,这里这就不在额外展示:
<iframe
:src="pdfUrl"
width="800"
height="600" />
复制代码
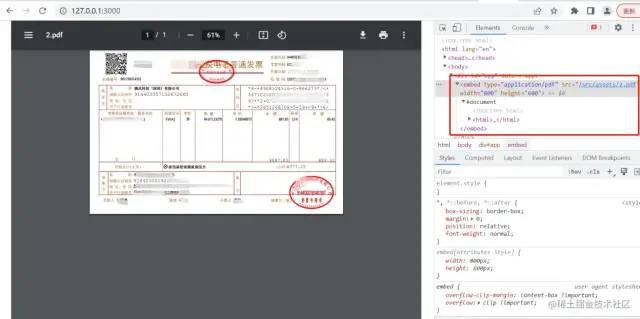
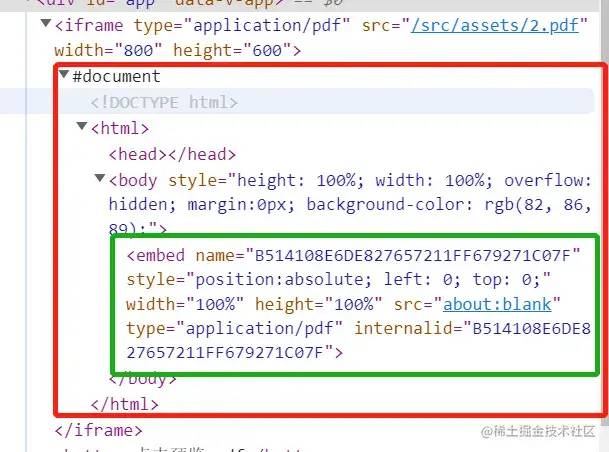
值得注意的是,即便使用的是但实际展开其内层结构后你会发现:

其内部还是标签?这是怎么回事,不是说最好不建议使用吗?
首先来在**`caniuse`**[2]查看兼容情况,如下:
我们再找一个不支持的浏览器,比如IE,来试试效果:
换成试试,如下:
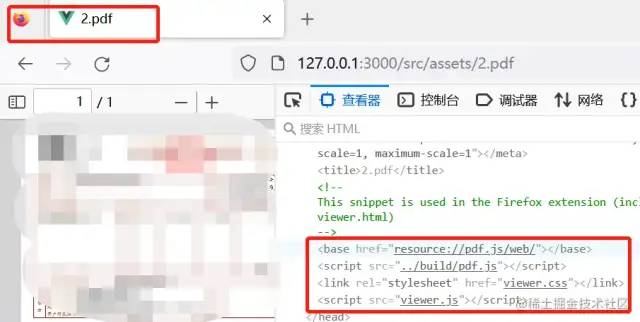
显然,在不兼容的环境直接无法显示,而是能够正常识别的,只不过加载的资源无法被IE浏览器处理,即本质原因是IE浏览器根本就不支持对类似PDF等文件的预览,比如当尝试直接在地址栏中输入:3000/src/assets/2.pdf时会得到:
因此,通常情况下当浏览器不支持内联PDF时,应该提供一个PDF的回退链接,即以下载的方式来实现,而这就是**pdfobject**[3]做的事情,实际上它的源码内容比较简单,核心就是PDFObject 会检测浏览器对内联/嵌入 PDF 的支持,如果支持嵌入,则嵌入 PDF,如果浏览器不支持嵌入,则不会嵌入 PDF,并提供一个指向 PDF 的回退链接,例如在IE中的表现:
事实上,这其实只是帮我们少写了一些兼容性的代码而已,也不一定符合大部分人的场景,在这里提到只是因为其与之间存在的联系。
vue3-pdfjs 实现预览为什么不直接使用pdfjs-dist?
**pdf.js**[4]几个明显的可吐槽的点:
因此,既然已经有基于vue/react封装好的包vue预览pdf,这里就直接用来作为演示。
具体使用
安装和使用过程可参考**`vue3-pdfjs`**[5],具体Vue3示例代码如下:
<script setup lang="ts">
import { onMounted, ref } from 'vue'
import { VuePdf, createLoadingTask } from 'vue3-pdfjs/esm'
import type { VuePdfPropsType } from 'vue3-pdfjs/components/vue-pdf/vue-pdf-props' // Prop type definitions can also be imported
import type { PDFDocumentProxy } from 'pdfjs-dist/types/src/display/api'
import pdfUrl from './assets/You-Dont-Know-JS.pdf'
const pdfSrc = ref<VuePdfPropsType['src']>(pdfUrl)
const numOfPages = ref(0)
onMounted(() => {
const loadingTask = createLoadingTask(pdfSrc.value)
loadingTask.promise.then((pdf: PDFDocumentProxy) => {
numOfPages.value = pdf.numPages
})
})
</script>
<VuePdf v-for="page in numOfPages" :key="page" :src="pdfSrc" :page="page" />
</template>
@import '@/assets/base.css';
复制代码
效果如下:

存在问题
看上去加载正常的pdf 文档似乎没啥大问题,来试试加载pdf 发票看看,但由于实际发票敏感信息较多,这里就不贴出原本的发票内容,直接来看预览后的发票内容:
【注意】无法显示完整的内容是因为pdf.js是需要一些字体库的支持,如果原 PDF 文件中部分字体没有匹配到字体库将无法在pdf.js中显示,而字体库存放在cmaps文件夹下

常见的解决方案:**解决 pdf.js 无法完全显示 pdf 文件内容的问题**[6],实际上还是根据执行环境的错误信息进行分析,需要强行修改源码内容。
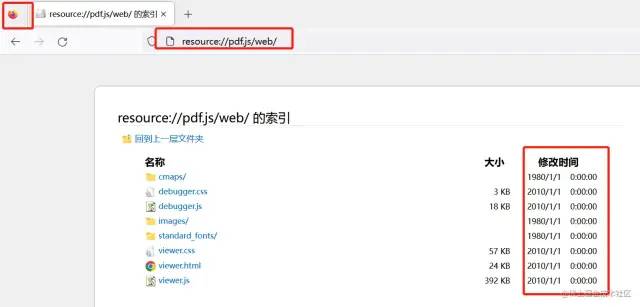
Mozilla Firefox(火狐浏览器)
MozillaFirefox内置的PDF阅读器实际就是pdf.js,你可以直接用火狐浏览器预览一下pdf文件,如下:

并且大多基于pdf.js二次封装的库vue-pdf、vue3-pdfjs等在预览pdf文件的发票时通常无法显示完整内容,需要或多或少的涉及对源码的更改,而在Firefox中内置的pdf.js却能够完整的显示对应的pdf文件的内容。

PDF转图片实现预览
这种方式应该不用多说了,核心是服务端在响应pdf文件时,先转换成图片类型再返回,前端直接展示具体图片内容即可。
具体实现
下面通过用node来模拟:
const pdf = require('pdf-poppler')
const path = require('path')
const Koa = require('koa')
const koaStatic = require('koa-static')
const cors = require('koa-cors')
const app = new Koa()
// 跨域
app.use(cors())
// 静态资源
app.use(koaStatic('./server'))
function getFileName(filePath) {
return filePath
.split('/')
.pop()
.replace(/.[^/.]+$/, '')
}
function pdf2png(filePath) {
// 获取文件名
const fileName = getFileName(filePath);
const dir = path.dirname(filePath);
// 配置参数
const options = {
format: 'png',
out_dir: dir,
out_prefix: fileName,
page: null,
}
// pdf 转换 png
return pdf
.convert(filePath, options)
.then((res) => {
console.log('Successfully converted !')
return `http://127.0.0.1:4000${dir.replace('./server','')}/${fileName}-1.png`
})
.catch((error) => {
console.error(error)
})
}
// 响应
app.use(async (ctx) => {
if(ctx.path.endsWith('/getPdf')){
const url = await pdf2png('./server/pdf/2.pdf')
ctx.body = { url }
}else{
ctx.body = 'hello world!'
}
})
app.listen(4000)
复制代码
避免踩一些坑
坑一:不推荐 pdf-image
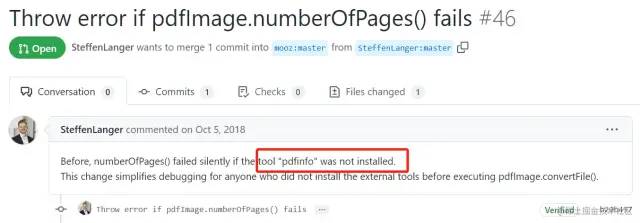
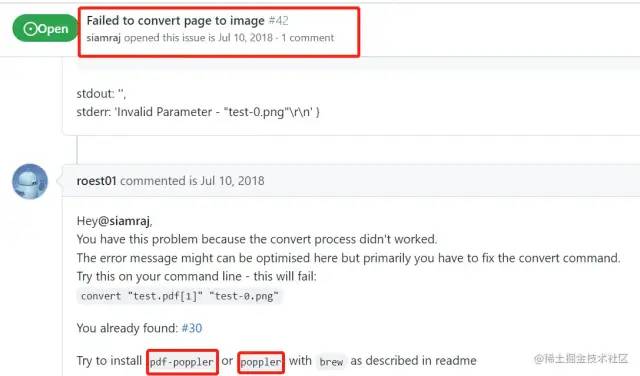
在实现服务端将pdf文件转换成图片时需要依赖到一些第三方包,一开始使用了**`pdf-image`**[7]这个包,但在实际转换时发生较多的异常错误,顺着错误查看源码后发现其内部需要依赖一些额外的工具,因为其中需要使用pdfinfo xxx相关命令,并且其对应的`issue`[8]上也存在着一些类似问题,但都试了试最后还是没有成功!

因此,更推荐使用`pdf-poppler`[9]其中附带了一个pdftocairo的程序可以实现pdf到 图片 的转换能力,不过它目前版本支持Windows和Mac OS,如下:

坑二:path.basename not a function
在上述的代码内容中需要获取文件的名称,实际上我们可以简单直接的使用Node Api中path.basename(path[,suffix])来达到目的:
但是在程序运行时发生了如下异常,对应的 代码内容 和 运行结果 如下:
// 配置参数
const options = {
format: 'png',
out_dir: dir,
out_prefix: path.baseName(filePath, path.extname(filePath)), // 发生异常
page: null,
}
复制代码
这个暂时没有找到是什么原因,只能自己简单实现了一个getFileName方法用于获取文件的名称。
报错原因:太依赖编辑器的自动提示,将 basename 输出成 baseName ,没错就是 n 和 N 的区别.
坑三:细节
上述内容通过koa启动模拟业务服务,由于业务服务(:4000)和应用服务 (:3000)间的端口不一致,因此会产生跨域,此时可以通过koa-cors来解决,值得注意的是有时候的那个业务服务器重启时koa-cors可能不起作用。
由于响应的内容直接在koa通用中间件中返回,因此,如果你需要支持业务服务提供静态资源的访问能力,就可以通过koa-static来实现,值得注意的是,当你通过koa-static指定静态文件资源后,如 **app.use(koaStatic(‘./static’))**,此时如果你直接通过:4000/static/pdf/xxx.png时,那么会得到404 Not Found的错误,原因在于koa-static是直接把/static/设置成了根路径,因此正确的访问路径为::4000/pdf/xxx.png。
效果演示
发票内容不方便展示这里就不直接展示了,只需要关注生成的图片和路径即可:

PDF 下载
这里的下载实际不仅指pdf的下载,而是客户端方面所能支持的下载方式,最常见的如下几种:
实现下载
的download属性用于指示浏览器下载 href 指定的 URL,而不是导航到该资源,通常会提示用户将其保存为本地文件,如果download属性有指定内容,这个值就会在下载保存过程中作为预填充的文件名,主要是因为如下原因:
这种应该是大家最熟悉的方式了,但熟悉归熟悉,还有一些值得注意的点:
若HTTP响应头中的**`Content-Disposition`**[12]属性中指定了一个不同的文件名,那么会优先使用Content-Disposition中的内容
HTTP 若HTTP响应头中的**`Content-Disposition`**[13]被设置为Content-Disposition=’inline’,那么在 Firefox 中会优先使用Content-Disposition的download属性
静态方式:
<a href="http://127.0.0.1:4000/pdf/2-1.png" download="2.pdf">下载</a>
复制代码
动态方式:
function download(url, filename){
const a = document.createElement("a"); // 创建 a 标签
a.href = url; // 下载路径
a.download = filename; // 下载属性,文件名
a.style.display = "none"; // 不可见
document.body.appendChild(a); // 挂载
a.click(); // 触发点击事件
document.body.removeChild(a); // 移除
}
复制代码
Blob 方式
if (reqConf.responseType == 'blob') {
// 返回文件名
let contentDisposition = config.headers['content-disposition'];
if (!contentDisposition) {
contentDisposition = `;filename=${decodeURI(config.headers.filename)}`;
}
const fileName = window.decodeURI(contentDisposition.split(`filename=`)[1]);
// 文件类型
const suffix = fileName.split('.')[1];
// 创建 blob 对象
const blob = new Blob([config.data], {
type: FileType[suffix],
});
const link = document.createElement('a');
link.style.display = 'none';
link.href = URL.createObjectURL(blob); // 创建 url 对象
link.download = fileName; // 下载后文件名
document.body.appendChild(link);
link.click();
document.body.removeChild(link); // 移除隐藏的 a 标签
URL.revokeObjectURL(link.href); // 销毁 url 对象
}
复制代码
Content-disposition和location.href/window.open实现下载
这看似是三种下载方式,但实际上就是一种,而且还是以Content-disposition为准。
Content-Disposition响应头指示回复的内容该以何种形式展示,是以内联的形式(即网页或页面的一部分)展示,还是以附件的形式下载并保存到本地,如下:
因此,基于location.href=’xxx’和window.open(xxx)的方式能实现下载就是基于Content-Disposition: attachment; filename=”filename.jpg”的形式,又或者说是触发了浏览器本身的下载行为,满足了这个条件,无论是通过a标签跳转、location.href 导航、window.open 打开新页面、直接在地址栏上输入 URL等都可以实现下载。
H5 移动端的下载
H5移动端针对于预览操作而言基于以上的方式都是可以实现,但是下载操作可就不同了,因为这是要区分场景:
基于手机浏览器的下载方式和上述提到的内容大致上也是一致的,本质上只要所在的客户端支持下载那就没有问题,然而在微信内置浏览器中你使用常规的下载方式可能达不到预期:
本质原因是在微信内置浏览器中屏蔽任何的下载链接,如APP 的下载链接、普通文件 的下载链接等等。
H5 移动端的下载还能怎么做?
由于这是微信内置浏览器环境对下载功能的屏蔽,因此 不用再考虑(~~想都不敢想~~)基于微信内置浏览器来实现下载功能,转而应该考虑的是如何实现间接下载:

BD272F44.gif最后
综上所述,实际在实现pdf预览的过程中可能暂时没有办法达到完美的方式,特别是针对类似发票类的pdf文件,仍存在如下的问题:
现有大部分的预览方式都基于pdf.js的方式实现,而pdf.js内部通过PDFJs.getDocument(url/buffer)的方式基于文件地址或数据流来获取内容,再通过canvas处理渲染pdf文件,感兴趣可以去研究pdf.js源码。
pdf.js带来相关问题就是如果对应的pdf文件中包含了pdf.js中不存在的字体,那么就无法完整渲染,另外渲染出来的字体和原本的pdf文件字体会存在差异。
针对这两点,目前发现谷歌内置的pdf插件似乎提供了很好的支持,意味着其他浏览器如果包含了谷歌相关的插件(如:Edge、QQ Browser),就可以直接基于的方式实现预览,又或者为了更严谨字体一致性只能通过下载的方式来查看源文件。
实现不了产品的要求怎么办?
例如上述探讨的方案其实无法满足文章开头提到的部分要求。产品提出需求的目的也是为了提供更好的用户体验(~~正常情况下),但是这些要求仍然要落实到技术上,而技术支持程度如何需要我们及时反馈(除非你的产品是技术经验~~),因此作为开发者你需要提供充足的内容向产品证明,然后自己再给出一些间接实现的方案(又或者产品自己就给出新的方案),看是否符合第二预期,核心就是合理沟通 + 其他方案(每个人的处境不同,实际情况也许 … 懂得都懂)。
以上是个人的一些看法和理解,有不当之处,可以在评论区指正!!!
希望本文对你有所帮助!!!
关于本文
限时特惠:本站每日持续更新海量展厅资源,一年会员只需29.9元,全站资源免费下载
站长微信:zhanting688