VSCode安装步骤及基本使用方法介绍,需要掌握安装和卸载VSCode的插件,知道怎么设置VSCode的颜色主题和字体大小。
1、VSCode的基本介绍
全拼是VisualStudioCode(简称VSCode)是由微软研发的一款免费、开源的跨平台代码编辑器,目前是前端(网页)开发使用最多的一款软件开发工具。
2、VSCode的安装
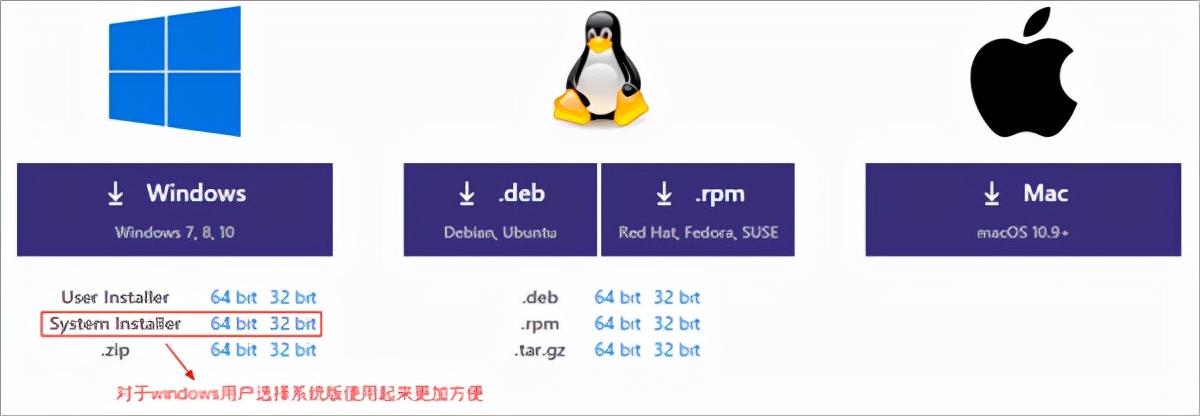
(1)选择对应的安装包进行下载:

(2)根据下载的安装包双击进行安装即可,当然为了更好的使用VSCode还可以安装对应的插件。
3、VSCode的插件安装
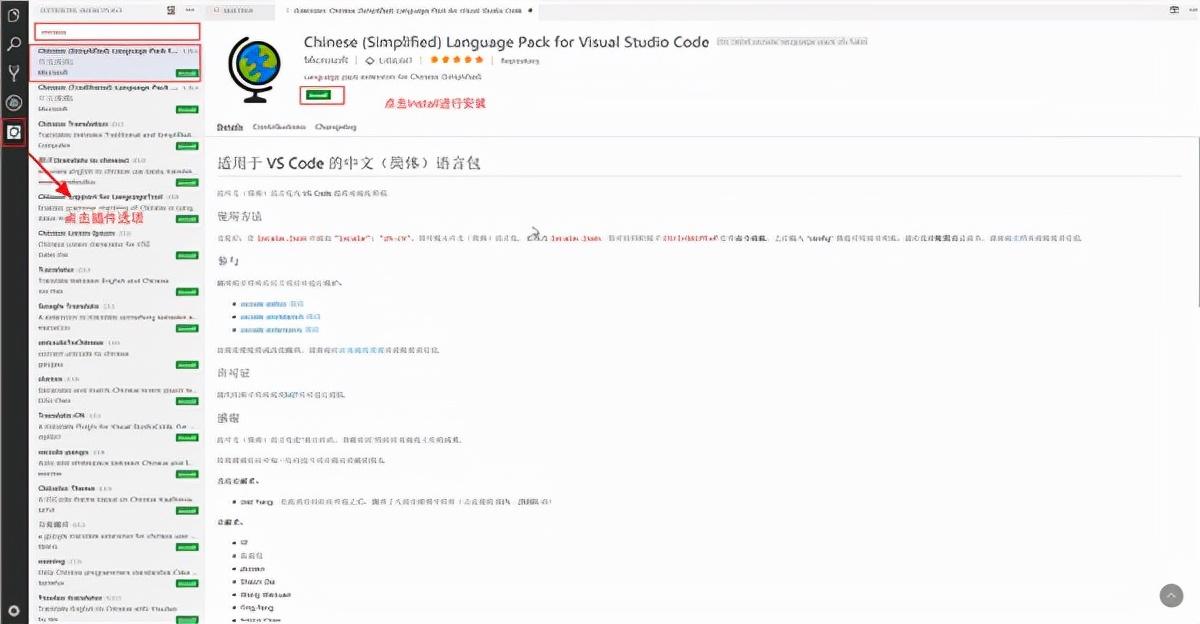
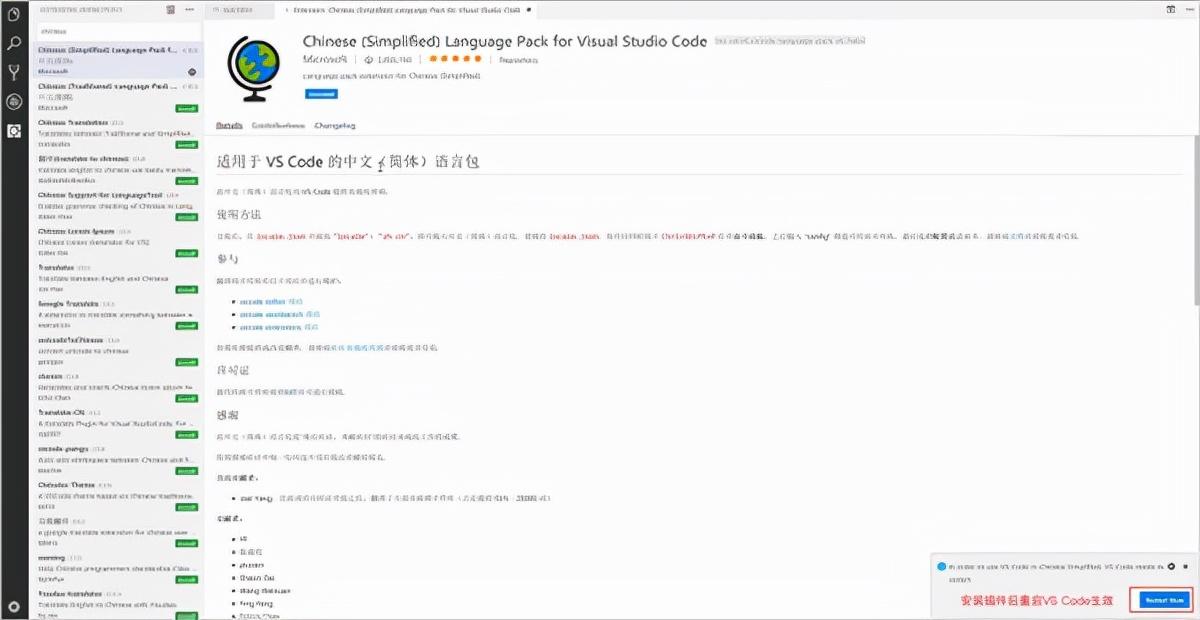
(1)汉化插件安装平台选择平台选择


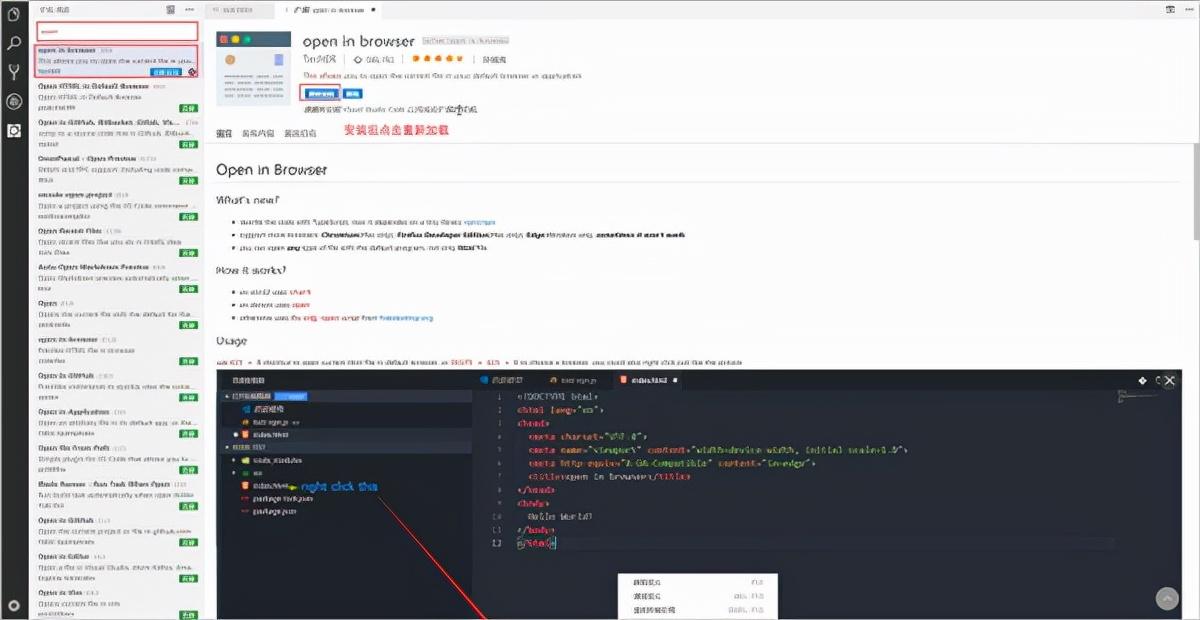
(2)openinbrowser插件安装平台选择注意:如果在VSCode打开的html文档中右击没有出现openinbrowser类型的选项vscodephp插件,需要把当前打开的文件关掉,重新打开这个文件就好了。

4、VSCode的插件卸载
点击对应安装的插件,然后再点击卸载按钮即可。
5、VSCode的使用
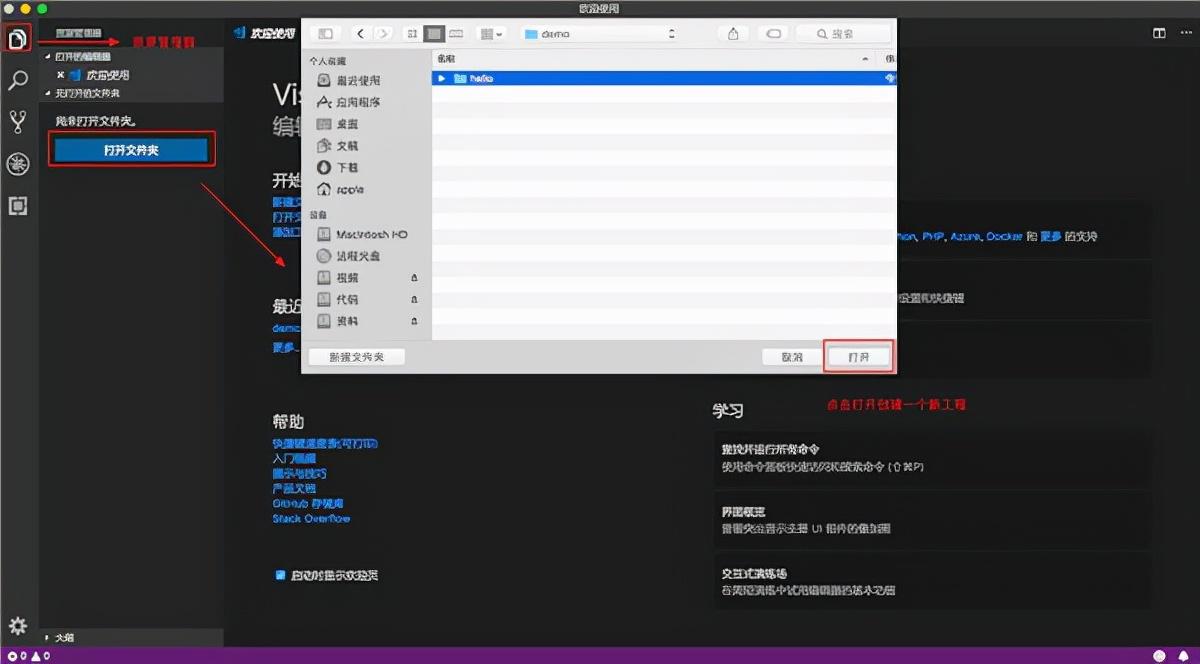
(1)打开文件夹创建文件平台选择平台选择


(2)快速创建html文档的基本结构平台选择

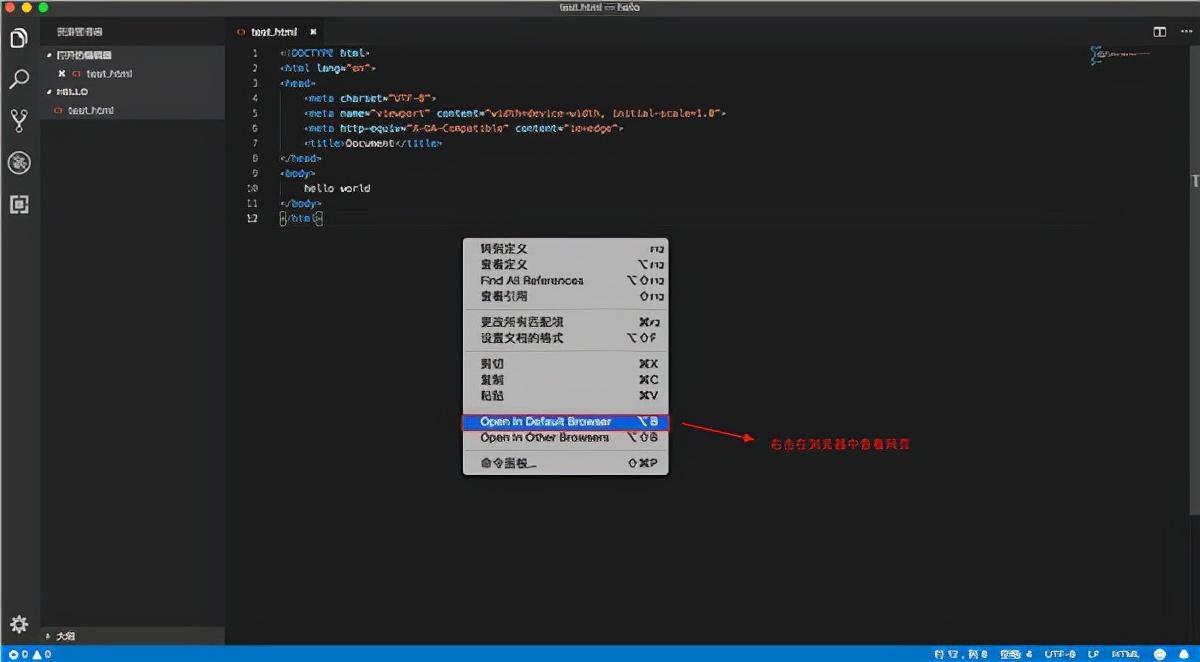
(3)右击在浏览器打开html文档平台选择

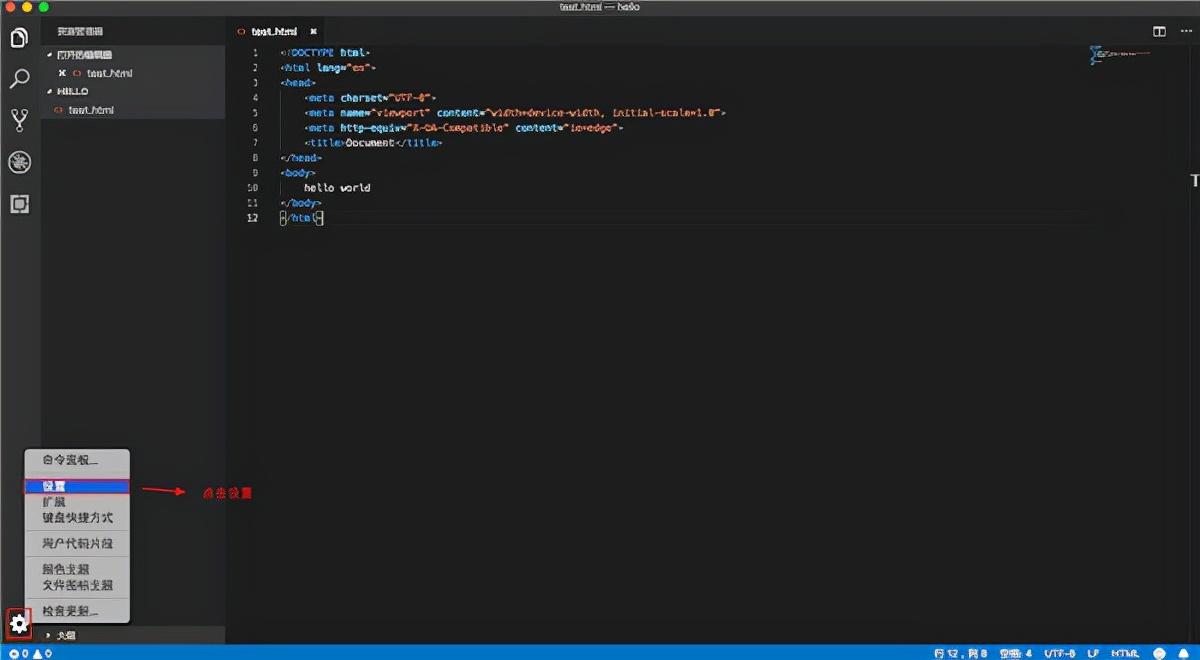
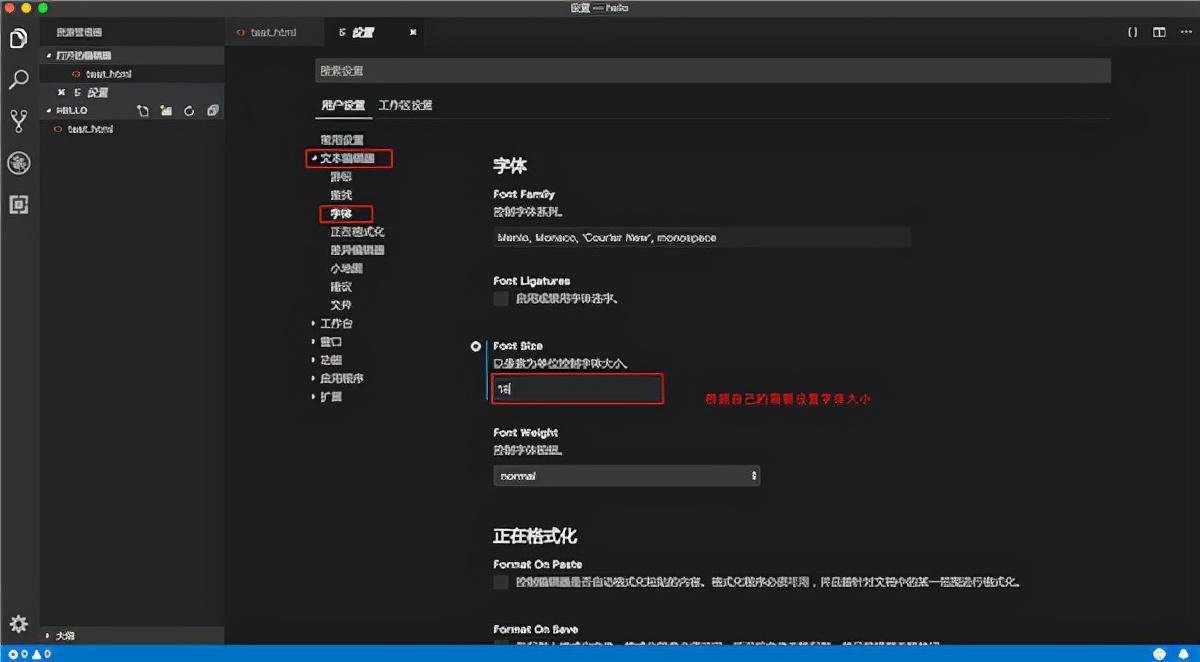
6、设置字体大小


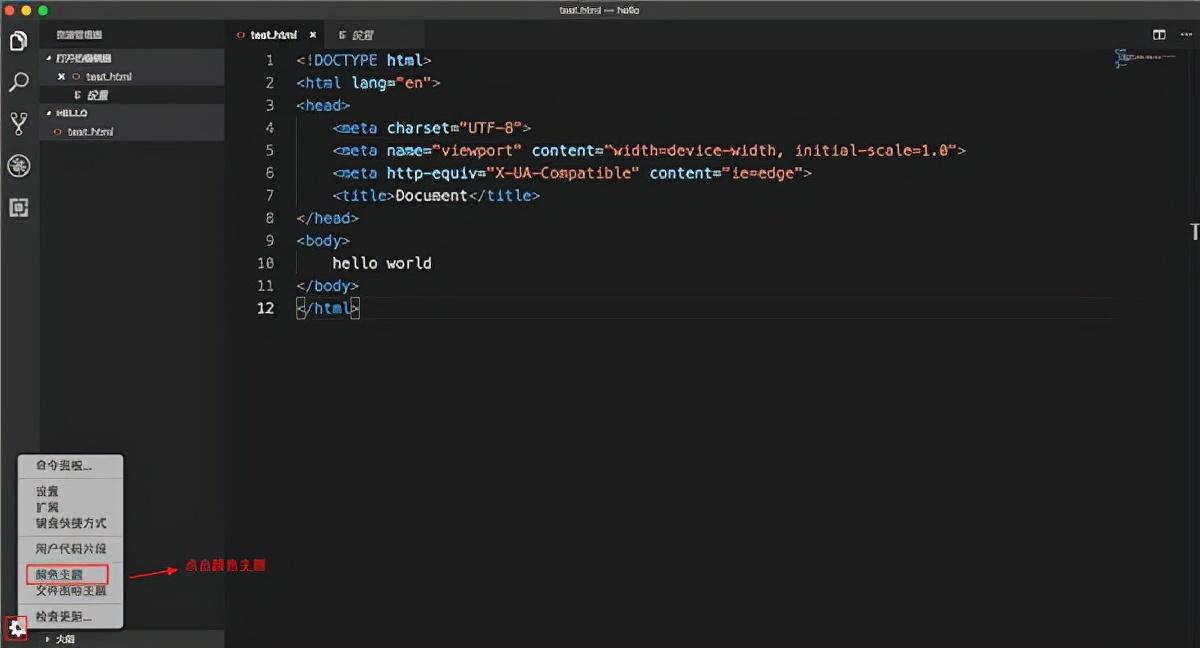
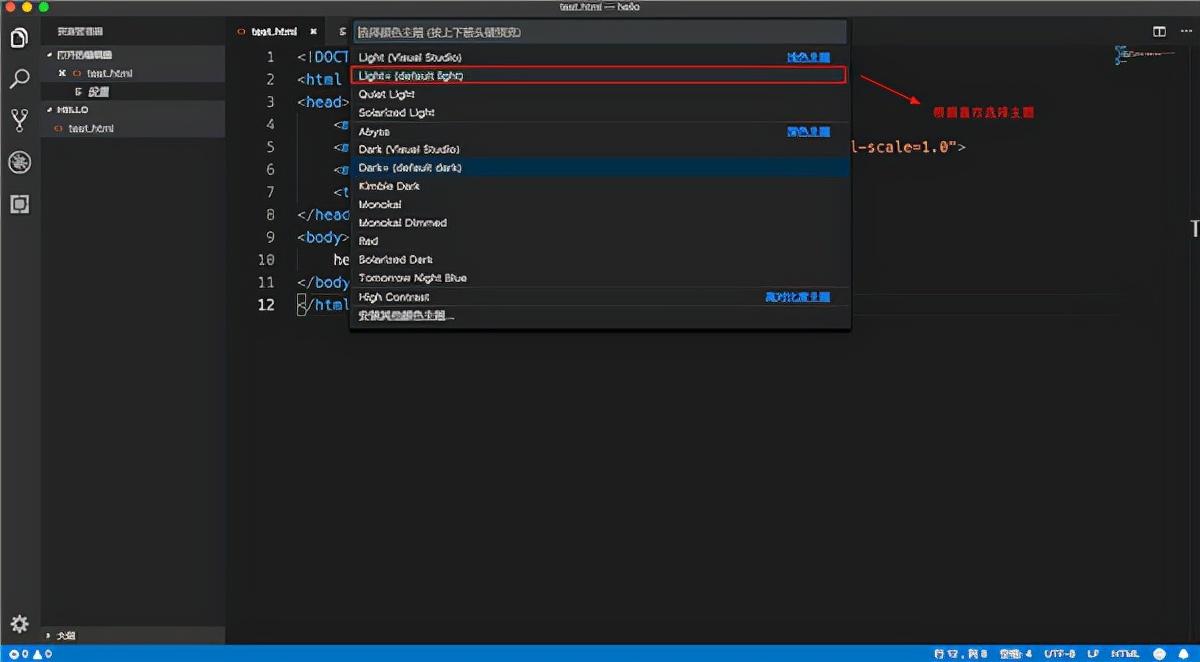
7、设置颜色主题


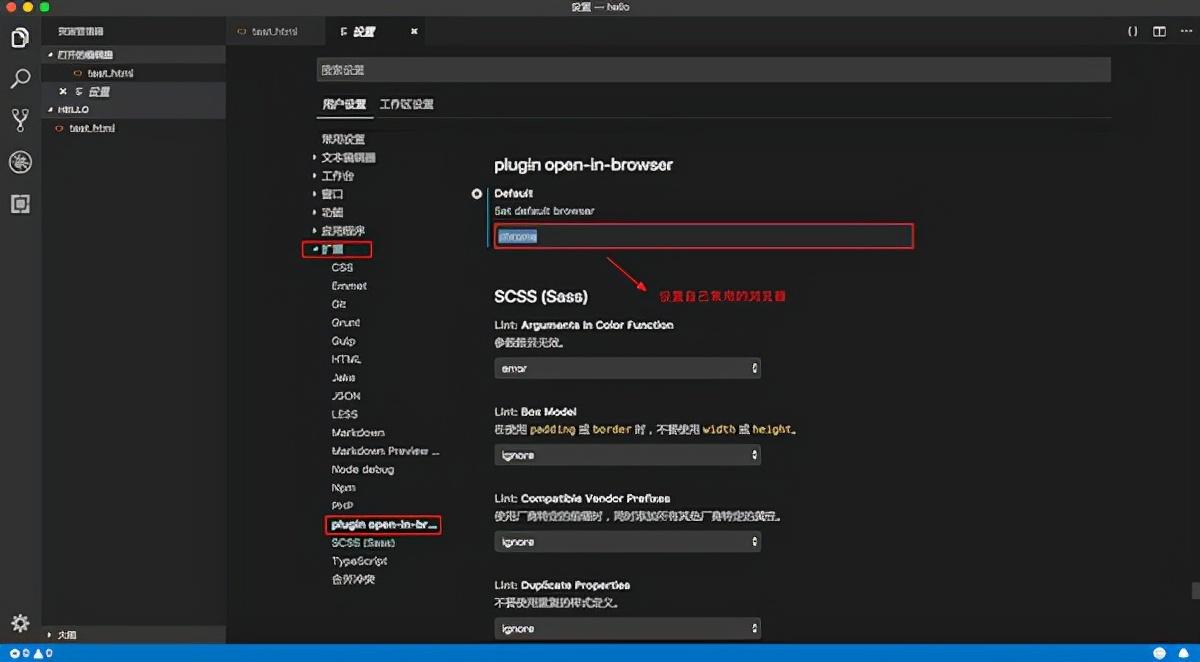
8、设置默认浏览器[可选]
可以根据自己的需要设置默认使用的浏览器

小结:VSCode是由微软研发的一款免费、开源的跨平台代码编辑器;通过资源管理器打开文件夹创建HTML文件vscodephp插件,编写HTML代码;可以根据需要安装对应的插件;可以设置字体大小和颜色主题。
限时特惠:本站每日持续更新海量展厅资源,一年会员只需29.9元,全站资源免费下载
站长微信:zhanting688
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。