在JavaScript中,可以使用Date对象来获取本月的开始时间和结束时间。以下是示例代码:
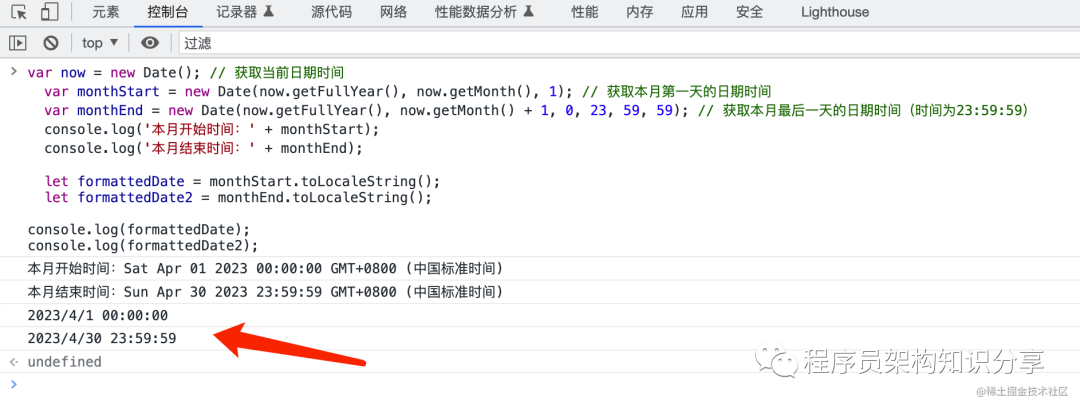
<pre class="code-snippet__js” data-lang=”javascript”>function getMonthStartEnd() { var now = new Date(); // 获取当前日期时间 var monthStart = new Date(now.getFullYear(), now.getMonth(), 1); // 获取本月第一天的日期时间 var monthEnd = new Date(now.getFullYear(), now.getMonth() + 1, 0, 23, 59, 59); // 获取本月最后一天的日期时间(时间为23:59:59) console.log('本月开始时间:' + monthStart); console.log('本月结束时间:' + monthEnd);}
在上面的示例代码中,我们首先创建一个Date对象来获取当前日期时间,然后使用Date对象的构造函数获取本月的第一天和最后一天的日期时间。
构造函数的参数依次是年、月、日、时、分、秒。由于本月最后一天的日期可能是28、29、30或31号,我们可以将月份加1作为构造函数的第二个参数, 然后将日设置为0来获取上一个月的最后一天,从而得到本月的最后一天。
最后js获取时间,我们使用console.log()方法来将日期时间打印到控制台输出
在 JavaScript 中,我们可以使用 Date 的 toLocaleString() 方法将日期格式化为本地化的字符串,也就是人类可读的字符串。 以下是一个简单的示例代码:
const date = new Date();
const formattedDate = date.toLocaleString();
console.log(formattedDate);
在上面的代码中,我们首先创建了一个 Date 对象,然后使用 toLocaleString() 方法将其格式化为一个人类可读的字符串。由于未指定参数,toLocalString() 方法将使用默认设置,即将日期和时间格式化为本地化的字符串。 当然,我们也可以指定一些参数来定制格式。以下是一个示例代码:
const date = new Date();const options = { weekday: 'long', year: 'numeric', month: 'long', day: 'numeric' };const formattedDate = date.toLocaleString('en-US', options);console.log(formattedDate);
在上面的代码中js获取时间,我们定义了一个 options 对象,指定了要显示的日期格式。我们还通过第一个参数指定要使用的语言和区域设置。 在实际开发中,可以根据需要来定制 options 对象,设置日期格式、时间格式、语言和区域等参数,以便将日期格式化为满足用户需求的人类可读的字符串。

限时特惠:本站每日持续更新海量展厅资源,一年会员只需29.9元,全站资源免费下载
站长微信:zhanting688