此篇文章讲解目录:
1. typeof操作符检测数据类型
2. 简单数据类型:字符串类型String
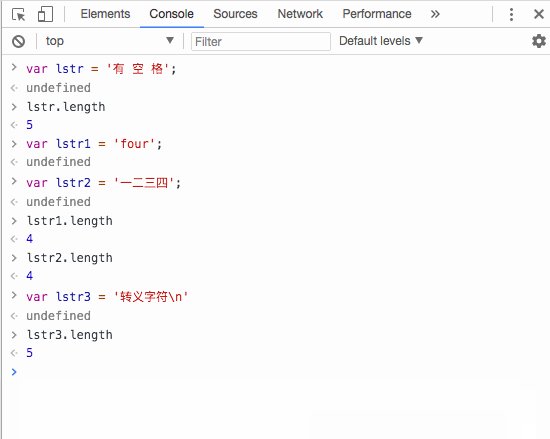
(1)字符串类型的特性
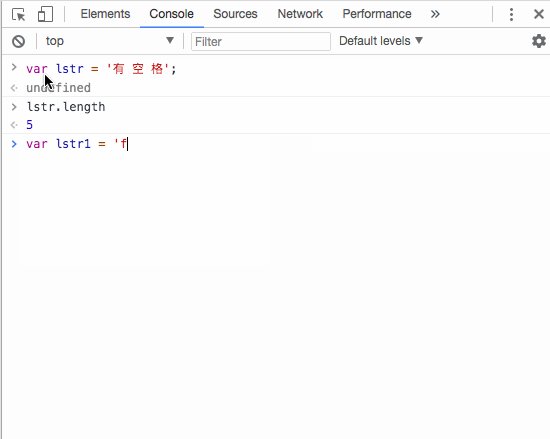
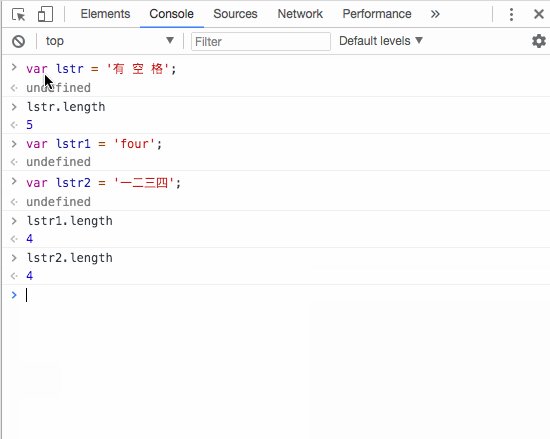
(2)计算字符串长度
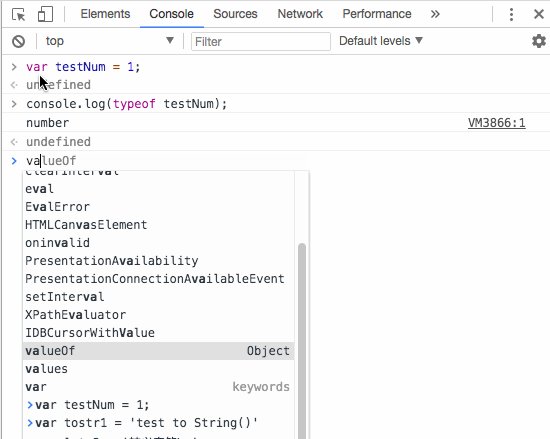
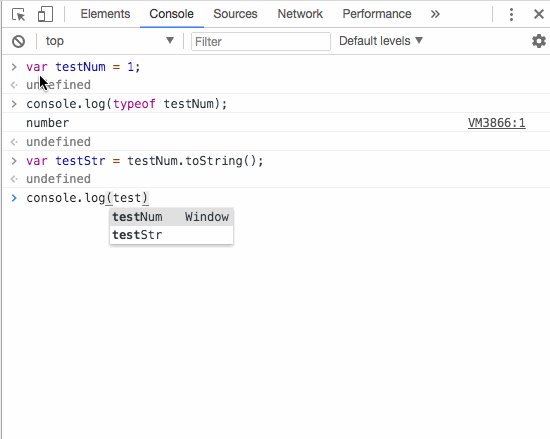
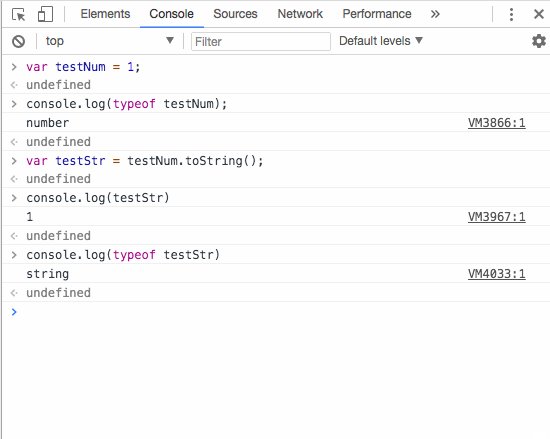
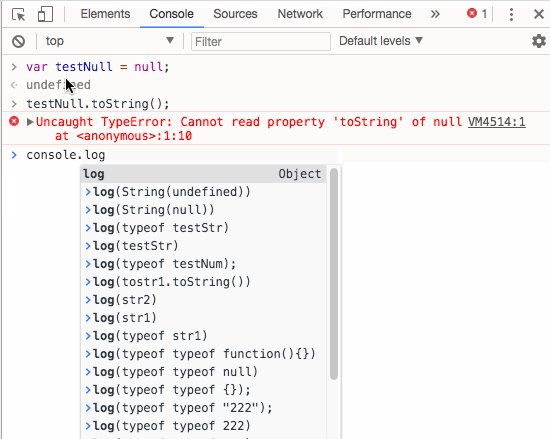
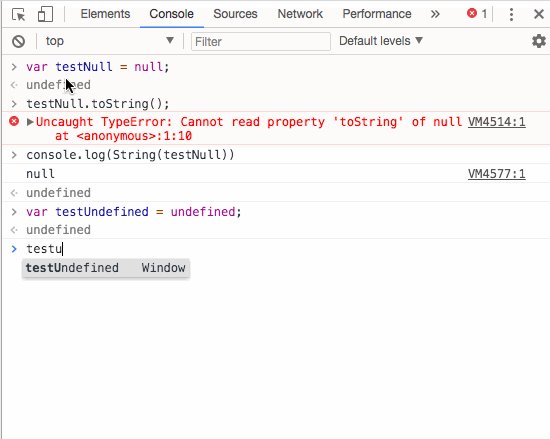
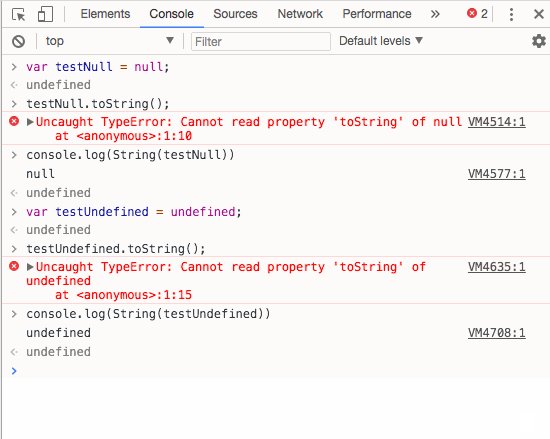
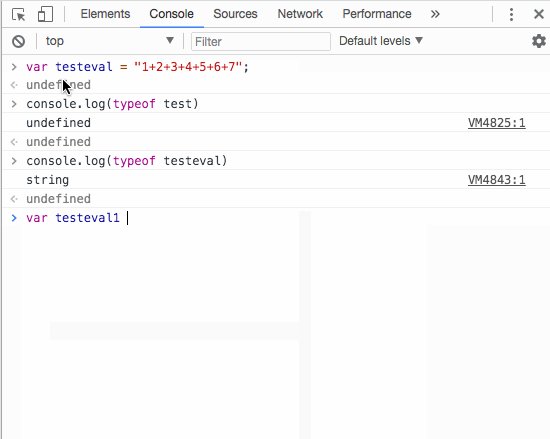
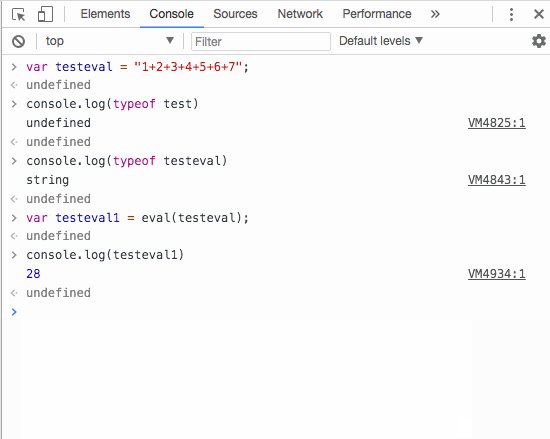
(3)类型转换:toString()、String()、eval()
(4)字符串的快捷转换
1. typeof操作符
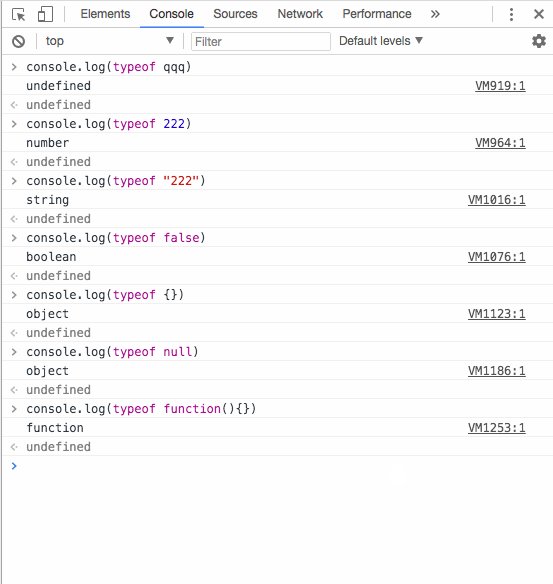
typeof 的返回值是一个字符串类型的数据:
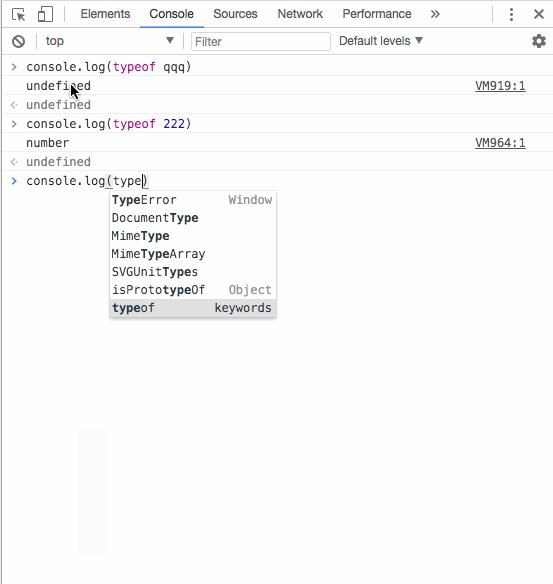
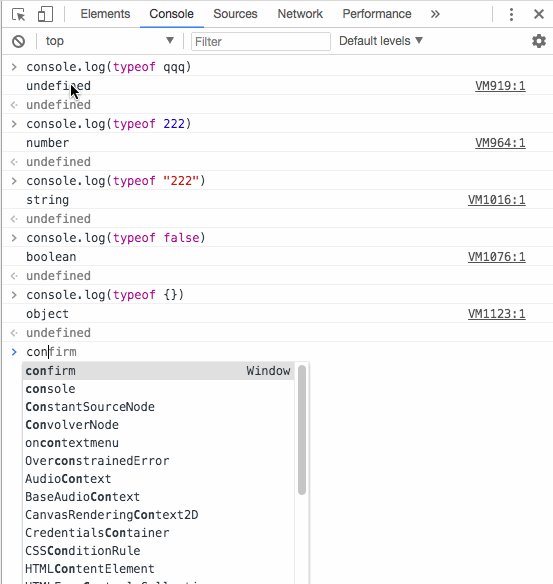
console.log(typeof qqq);//undefined,这个变量没有定义,但是不会报错;qqqq此时是变量;
console.log(typeof (222));//number前端空格,是一个数字; typeof是操作符而不是方法,所以后面可以加()也可以不加;
console.log(typeof “222”);//string,是一个字符串
console.log(typeof false);//boolean前端空格,是一个布尔值
console.log(typeof {});//object 是一个对象
console.log(typeof null);//objecy 是一个对象,在javascript里,null是一个空指针;
console.log(typeof function(){});//function,是一个方法,也是属于object类型的;js里万物皆对象

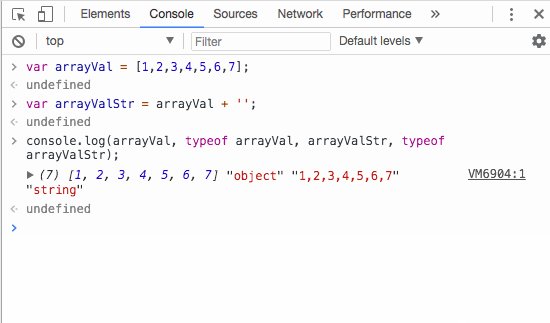
typeof检测任何数据,返回的都是一个字符串,两次和两次以上的连续typeof结果肯定都是string;
2. 简单数据类型String







大家好接下来我们会邀请前端架构师以连载的方式,通过30天的实战系统讲解JavaScript的专业知识,欢迎大家关注头条号“互联网IT信息”。
限时特惠:本站每日持续更新海量展厅资源,一年会员只需29.9元,全站资源免费下载
站长微信:zhanting688
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。