一. JavaScript中的String类型
String类型是字符串的对象包装类型(与字符串对应的引用类型)
var Objstring = new String("Hello Woeld");
二. js中对字符串的一些操作
1. 字面量创建字符串
var myStr = "Hi";
2. myStr.length 获得字符串的长度
var myStr = "Hi"; myStr.length;//字符串长度为2
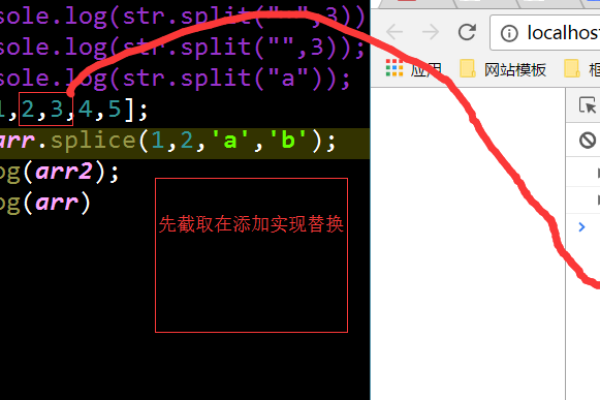
3. 将字符串转换成数组 split()
split()以特定的分隔符将字符串分割成多个子字符串,并将结果存在一个数组中。

4. 对字符串的操作
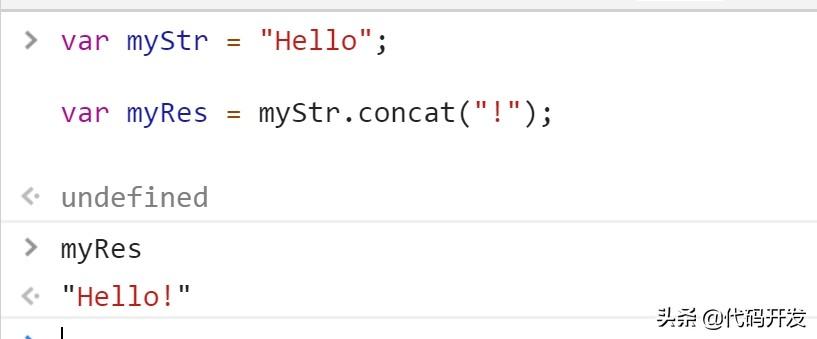
拼接字符串 “+”号操作符、concat()
concat()会生成一个新的字符串;

截取字符串 slice()、substr()、substring()
这三个方法也不会修改原字符串,会生成一个新的字符串
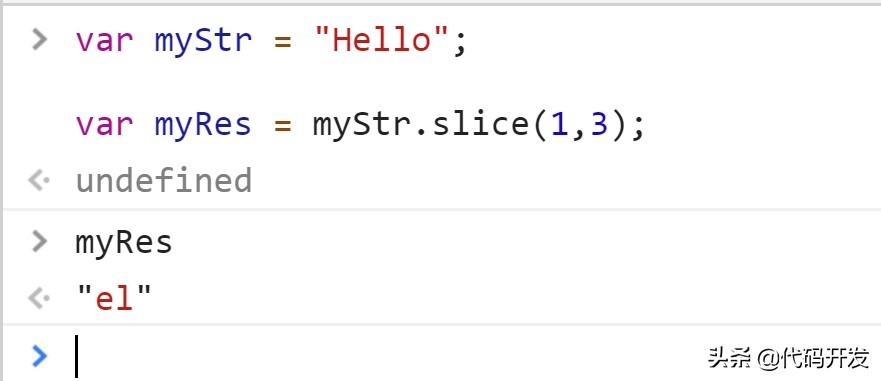
slice(a,b)
a为截取的起始位置,b为截取的结束位置(不包含b)
b可以省略,若省略,则一直截取到字符串末尾

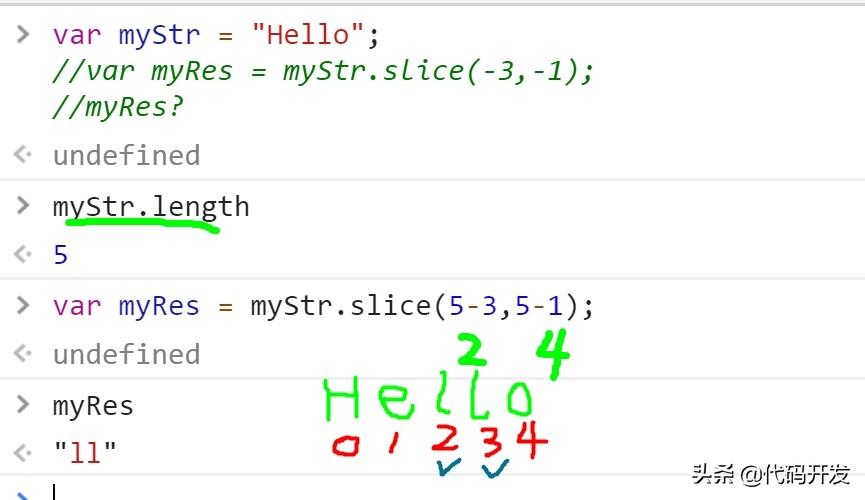
若a,b为负值js字符串切割,则slice(a,b) = slice(a+字符串长度,b+字符串长度)

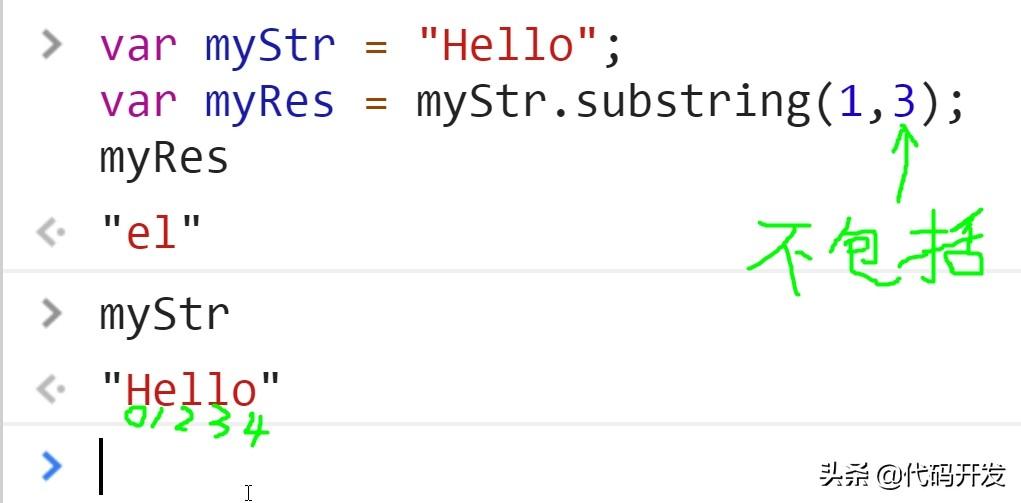
substring(a,b)
a为截取的起始位置,b为截取的结束位置
b可以省略,若省略,则一直截取到字符串末尾

substr(a,b)
a为截取的起始位置,b为截取的长度, 不是下标。
b可以省略,若省略,则一直截取到字符串末尾

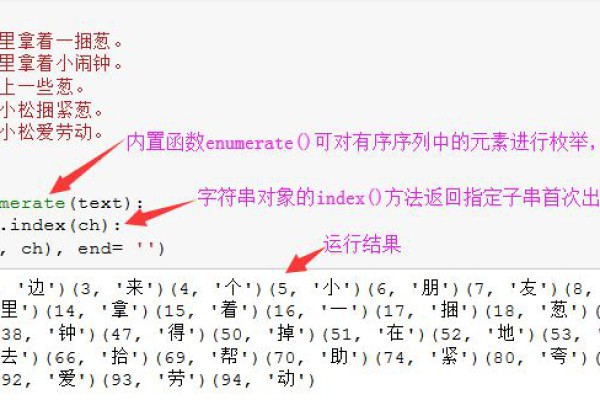
5. 字符串中字符的位置
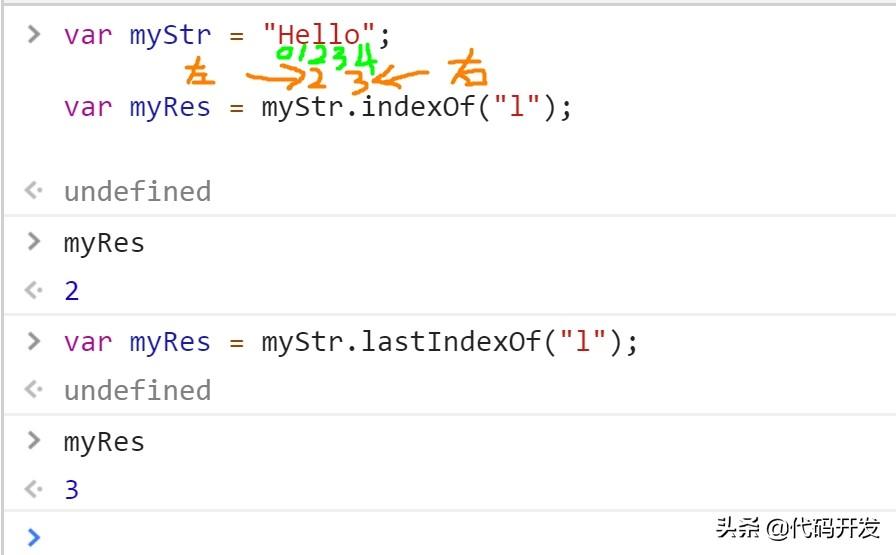
由字符得到位置:indexOf()、lastIndexOf()
indexOf():从字符串的第一个字符开始查找
lastIndexOf():从字符串的最后一个字符开始查找

若有第二个参数,则可从指定位置开始查找
var myStr = "Hello";
var myRes = myStr.indexOf("l",2);//2
var myRes = myStr.lastIndexOf("l",2);//2
由位置得到字符 charAt()、charCodeAt()
charAt():获得指定位置的字符
charCodeAt():获得指定位置的字符编码
var myStr = “Hello”; alert(myStr.charAt(1));// e 字符串的位置以0开始 alert(myStr.charCodeAt(1));//101 字符串的位置以0开始
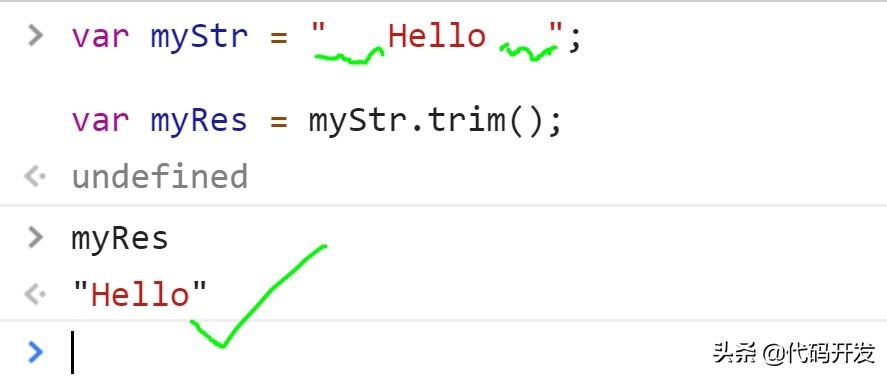
6. 字符串删除前后空格的方法 trim()
原字符串不变,会生成一个新的字符串

做表单验证时,需要验证表单是否为空。
如果输入空格、缩进等字符,使用input.value == “”并不能判断出来(因为空格、缩进也是一个字符)。
这时,就需要将输入字符串的前后空格删掉的`trim()`函数
7. 字符串大小写转换 toLowerCase()、toUpperCase()、toLocaleLowerCase()、toLocaleUpperCase()
toLocaleLowerCase()、toLocaleUpperCase()是针对地区的实现
var myStr = "Hello"; var myRes = myStr.toLowerCase();//hello var myRes = myStr.toUpperCase();//HELLO
8. 字符串的模式匹配match()、replace()、search()
replace()用于替换指定字符串或者满足正则表达式的字符串js字符串切割,会返回一个新的数组
.replace(reg/str, replacement/function)
a.可以为指定字符串或者正则表达式;
b.可以为字符串、特殊的字符序列、函数;
var myStr = “car,mar”; var result = myStr.replace(“ar”,””);//“c,mar”
欢迎关注。
限时特惠:本站每日持续更新海量展厅资源,一年会员只需29.9元,全站资源免费下载
站长微信:zhanting688