近日有个想法,之前写的命令行工具在使用中逐渐发现交互方式过于原始,自己用的很爽,但是给项目组其他同事使用时就捉襟见肘,于是想给工具加个UI界面。
结合自己的技术栈,我更希望工具直接用之前的golang代码,同时有以下几个诉求:
使用golang开发足够轻量学习实现成本低跨平台go环境安装,至少支持 arm&x86平台go环境安装,至少支持windows、linux、macOS
调研了现在的golang客户端UI库,主要有两类选择,一种是类似qt、gotk3类型的客户端UI库,另一种是使用webview,支持css+html+js实现UI方案,经过挑选之后,主要就几个方案:
golang + go-astilectrongolang + qtgolang + amis
由于不需要考虑 安卓 & ios等移动平台,也不需要复杂的UI页面特效,最终这里选择了 golang + amis, 其中amis是百度的低代码解决方案,可以使用json轻松编辑页面,对于本人常年浸淫在纯后端开发的工程师而言,会更简单。
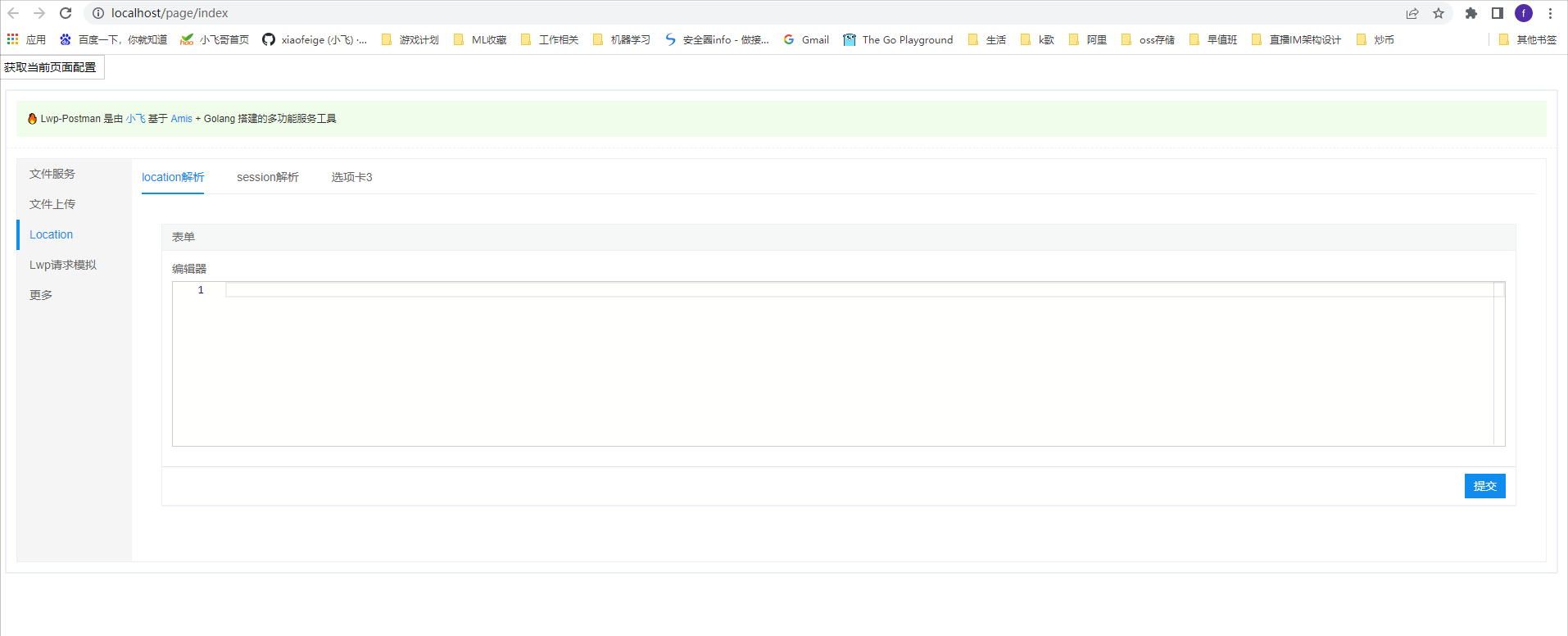
先看最终效果:

示例
使用方式:在命令行执行命令后自动打开浏览器,自动跳转到工具web页面首页。

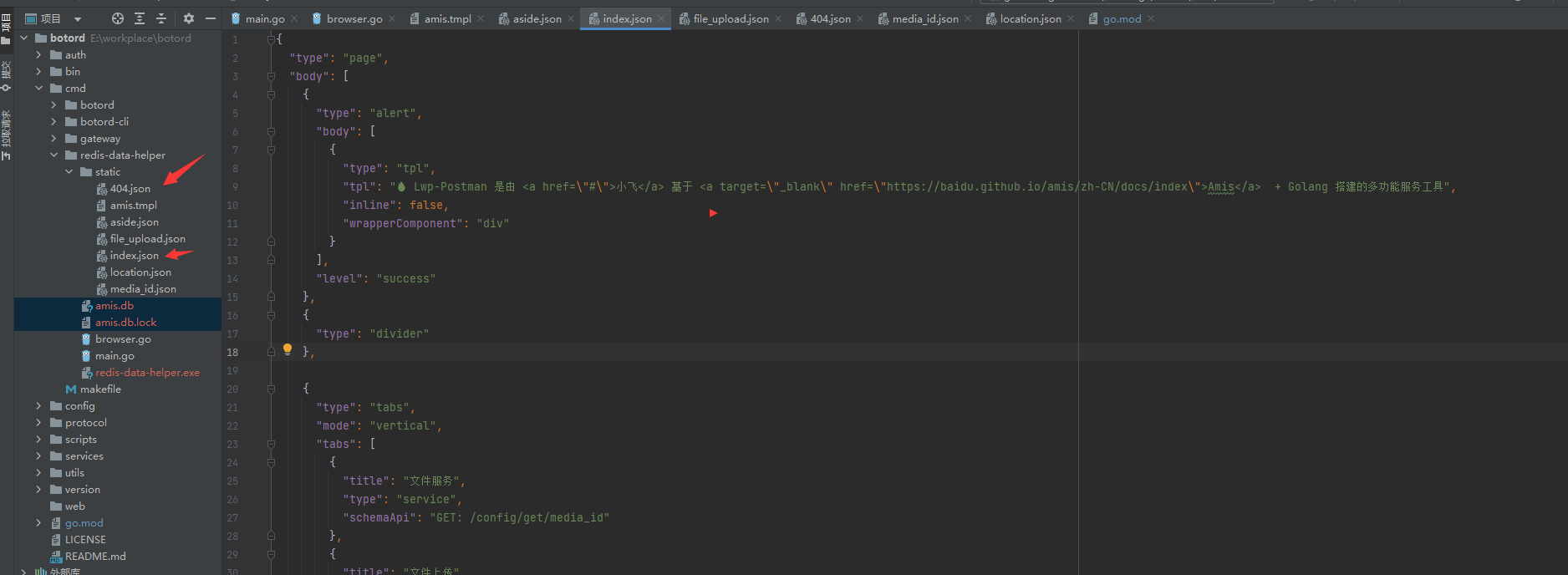
工程示例
其中redis-data-helper目录下就是工具的所有代码,amis.tmpl文件为首页模板,通过渲染index.json的配置初始化页面。其余每个json文件对应一个组件。整个项目为单页应用。
最终工具会将所有json文件&tmpl模板文件 go embed到编译产物中,使用工具的同学完全不用关心环境搭建等麻烦问题。
详细教程:
首先创建一个模板文件amis.tmpl
goAmis
html,
body,
.app-wrapper {
position: relative;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
(function () {
const amis = amisRequire('amis/embed');
const amisJSON = {
"type": "page",
"toolbar": [
{
"type": "button",
"label": "获取当前页面配置",
// "confirmText": "是否跳转获取页面的配置 ?",
"url": "{{ .getConfigAddr }}",
"actionType": "url"
}
],
"body": [
{
type: "service",
schemaApi: "{{ .pageSchemaApi }}"
}
]
};
amis.embed('#root', amisJSON, {}, {});
})();
说明:
{{ .getConfigAddr }} & {{ .pageSchemaApi }} 会在页面返回之前将数据渲染进去返回给浏览器,这两个变量最终指向的是页面的布局json文件,index.json
下面看index.json文件实现:
{
"type": "page",
"body": [
{
"type": "alert",
"body": [
{
"type": "tpl",
"tpl": " Lwp-Postman 是由 小飞 基于 Amis + Golang 搭建的多功能服务工具",
"inline": false,
"wrapperComponent": "div"
}
],
"level": "success"
},
{
"type": "divider"
},
{
"type": "tabs",
"mode": "vertical",
"tabs": [
{
"title": "文件服务",
"type": "service",
"schemaApi": "GET: /config/get/media_id"
},
{
"title": "文件上传",
"type": "service",
"schemaApi": "GET: /config/get/file_upload"
},
{
"title": "Location",
"type": "service",
"schemaApi": "GET: /config/get/location"
},
{
"title": "Lwp请求模拟",
"type": "service",
"schemaApi": "GET: /config/get/media_id"
},
{
"title": "更多",
"type": "service",
"schemaApi": "GET: /config/get/media_id"
}
]
}
],
"regions": [
"body"
],
"messages": {},
"className": "r b-a b-2x"
}说明:go服务端要实现 http接口,处理 `/config/get/media_id` 请求。
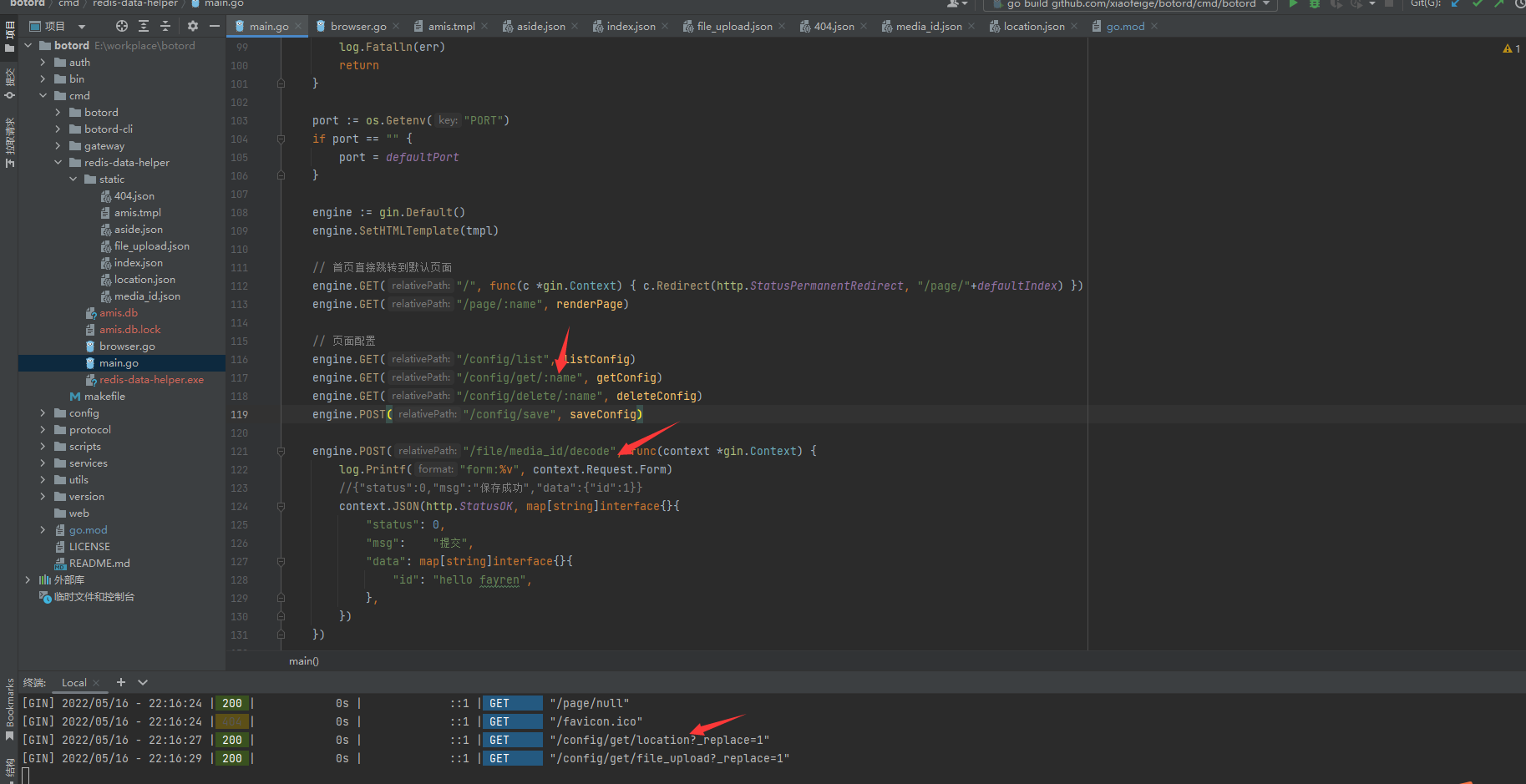
go服务端代码示例:
golang + gin框架
func main() {
initBoltDB()
tmplFs, err := fs.Sub(systemStatic, "static")
if err != nil {
log.Fatalln(err)
return
}
tmpl, err := template.ParseFS(tmplFs, "*.tmpl")
if err != nil {
log.Fatalln(err)
return
}
port := os.Getenv("PORT")
if port == "" {
port = defaultPort
}
engine := gin.Default()
engine.SetHTMLTemplate(tmpl)
// 首页直接跳转到默认页面
engine.GET("/", func(c *gin.Context) { c.Redirect(http.StatusPermanentRedirect, "/page/"+defaultIndex) })
engine.GET("/page/:name", renderPage)
// 页面配置
engine.GET("/config/list", listConfig)
engine.GET("/config/get/:name", getConfig)
engine.GET("/config/delete/:name", deleteConfig)
engine.POST("/config/save", saveConfig)
engine.POST("/file/media_id/decode", func(context *gin.Context) {
log.Printf("form:%v", context.Request.Form)
//{"status":0,"msg":"保存成功","data":{"id":1}}
context.JSON(http.StatusOK, map[string]interface{}{
"status": 0,
"msg": "提交",
"data": map[string]interface{}{
"id": "hello fayren",
},
})
})
go func() {
if err := engine.Run(":" + port); err != nil {
log.Fatalln(err)
return
}
}()
Open("http://localhost/page/index")
select {}
}
func renderPage(c *gin.Context) {
name := c.Param("name")
if name == "" {
name = "404"
}
c.HTML(http.StatusOK, "amis.tmpl", gin.H{
"pageTitle": name,
"asideSchemaApi": "GET:/config/get/aside",
"pageSchemaApi": "GET:/config/get/" + name,
"getConfigAddr": "/config/get/" + name,
})
}
func listConfig(c *gin.Context) {
var pages []*pageItem
if err := boltDB.View(func(tx *bolt.Tx) error {
bucket := tx.Bucket(defaultBucket)
return bucket.ForEach(func(k, v []byte) error {
pages = append(pages, &pageItem{Name: string(k), Config: string(v)})
return nil
})
}); err != nil {
c.AbortWithStatusJSON(http.StatusOK, &basicResp{Status: -1, Msg: err.Error()})
return
}
c.JSON(http.StatusOK, &basicResp{Status: 0, Data: map[string]interface{}{
"items": pages,
"total": len(pages),
}})
}
func getConfig(c *gin.Context) {
var name = c.Param("name")
if name == "" {
c.AbortWithStatusJSON(http.StatusOK, &basicResp{Status: -1, Msg: "name is empty"})
return
}
var pageData []byte
_ = boltDB.View(func(tx *bolt.Tx) error {
bucket := tx.Bucket(defaultBucket)
pageData = bucket.Get([]byte(name))
return nil
})
// 404
if len(pageData) == 0 {
pageData = page404Data
}
c.Data(http.StatusOK, "application/json", pageData)
}

go服务端代码示例
由于实现非常简单,更多玩法待各位开发,欢迎交流~
附录:
Demo地址:关注后私信我发你
限时特惠:本站每日持续更新海量展厅资源,一年会员只需29.9元,全站资源免费下载
站长微信:zhanting688