一、入门基础知识点1、javascript介绍2、基于对象的内存管理3、变量
var b = document.body含义:把body这个对象在内存中的地址放到b变量里面,变量b(b是内存地址的别名)本身也存在内存中,以后的操作是针对body这个地址
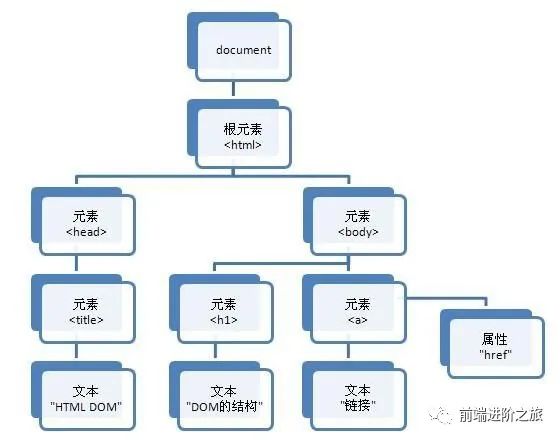
DOM在内存中的一些图示

DOM Tree

DOM内存图

DOM内存图

DOM内存图二、知识点1、`window`作用域2、数据类型如何判断js中的数据类型:
如何判断js中的类型呢,先举几个例子:
var a = "iamstring.";
var b = 222;
var c= [1,2,3];
var d = new Date();
var e = function(){alert(111);};
var f = function(){this.name="22";};
最常见的判断方法:typeof
alert(typeof a) ------------> string
alert(typeof b) ------------> number
alert(typeof c) ------------> object
alert(typeof d) ------------> object
alert(typeof e) ------------> function
alert(typeof f) ------------> function
其中typeof返回的类型都是字符串形式,需注意js判断字符串是否包含某个字符js判断字符串是否包含某个字符,例如:
alert(typeof a == "string") -------------> true
alert(typeof a == String) ---------------> false
另外typeof可以判断function的类型;在判断除Object类型的对象时比较方便。
判断已知对象类型的方法 instanceof
alert(c instanceof Array) ---------------> true
alert(d instanceof Date)
alert(f instanceof Function) ------------> true
alert(f instanceof function) ------------> false
注意:instanceof后面一定要是对象类型,并且大小写不能错,该方法适合一些条件选择或分支。
根据对象的constructor判断:constructor
alert(c.constructor === Array) ----------> true
alert(d.constructor === Date) -----------> true
alert(e.constructor === Function) -------> true
注意:constructor在类继承时会出错
例子:
function A(){};
function B(){};
A.prototype = new B(); //A继承自B
var aObj = new A();
alert(aobj.constructor === B) -----------> true;
alert(aobj.constructor === A) -----------> false;
而instanceof方法不会出现该问题,对象直接继承和间接继承的都会报true:
alert(aobj instanceof B) ----------------> true;
alert(aobj instanceof B) ----------------> true;
言归正传,解决construtor的问题通常是让对象的constructor手动指向自己:
aobj.constructor = A; //将自己的类赋值给对象的constructor属性
alert(aobj.constructor === A) -----------> true;
alert(aobj.constructor === B) -----------> false; //基类不会报true了;
通用但很繁琐的方法 prototype
alert(Object.prototype.toString.call(a) === ‘[object String]’) -------> true;
alert(Object.prototype.toString.call(b) === ‘[object Number]’) -------> true;
alert(Object.prototype.toString.call(c) === ‘[object Array]’) -------> true;
alert(Object.prototype.toString.call(d) === ‘[object Date]’) -------> true;
alert(Object.prototype.toString.call(e) === ‘[object Function]’) -------> true;
alert(Object.prototype.toString.call(f) === ‘[object Function]’) -------> true;
Javascript的数据类型有六种(ES6新增了第七种`Symbol`)内存中一共分为几种对象:数据类型转换转换函数
var n1 = 12;
var n2 = true;
var a = [1, 2, 3];
var o = {};
function f(){}
n1.toString(); //"12"
n2.toString(); //"true"
a.toString(); //"1,2,3"
o.toString(); //"[object Object]"
f.toString(); //"function f(){}"
var n1 = "12";
var n2 = "23hello";
var n3 = "hello";
parseInt(n1); //12
parseInt(n2); //23
parseInt(n3); //NaN
var n1 = "1.2.3";
var n2 = "1.2hello"
var n3 = "hello"
parseFloat(n1); //1.2
parseFloat(n2); //1.2
parseFloat(n3); //NaN
强制类型转换
Boolean(value)- 把给定的值转换成Boolean型
Boolean(123); //true
Boolean(""); //false
Boolean([]); //true
Boolean({}); //true
Boolean(null); //false
Boolean(undefined); //false
Number(value)-把给定的值转换成数字(可以是整数或浮点数)
Number("123"); //123
Number("123h"); //NaN
Number(true); //1
Number(false); //0
Number(undefined); //NaN
Number(null); //0
Number([]); //0
Number({}); //NaN
String(value)- 把给定的值转换成字符串
String(123); //"123"
String([1,2]); //"1,2"
String(undefined) //"undefined"
String(null) //"null"
String({}) //"[object Object]"
隐式转换null和undefined
undefined==null //结果为true,但含义不同。
undefined===null //false,两者类型不一致,前者为“undefined”,后者为“object”
javascript脚本执行顺序总结一下`==`运算的规则:(隐式转换)三运算符
赋值运算符(=,-=,+=,*=,/=,%=)
比较运算符(==,===,!=,>,=,
限时特惠:本站每日持续更新海量展厅资源,一年会员只需29.9元,全站资源免费下载
站长微信:zhanting688